Can You Edit Sketchfab Models Once Theyre Uploaded?

Embedding 3D models into your website with Modelo. Learn how to embed today!
And then yous want to show off your 3D modeling skills… Well, nosotros desire to help you! Embedding your 3D Revit, Rhinoceros, SketchUp, 3DS Max or Vectorworks model into your blog or portfolio website using a modest piece of code we provide through Modelo. This small snippet of lawmaking creates what is called an "iframe" (an inline frame of html, embedded within a website). If the blogging tool y'all use supports iframes, and then you lot should exist in luck. At present onto the embedding!
ane. View your Model in the 3D viewer

Once you upload your model, navigate to the 3D view page, which looks like the screenshot in a higher place.
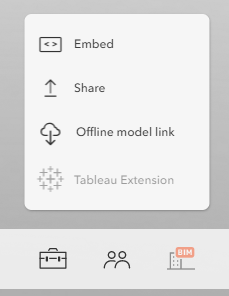
2. Click the Share icon and select "Embed"

From here information technology'due south easy. Click the share icon at the far right of the toolbar and select the "Embed" option. This will open an Embed Options popup, which provides you with your html code for the iframe.
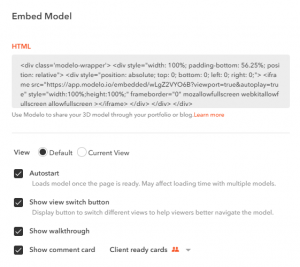
3. Cull your Embed options

Permit's look at each of the elements in the image in a higher place individually:
-
- Embed lawmaking: This is the text you volition copy and paste into your weblog or website's HTML. Click the text once to select it, copy information technology, so paste it into your site. (Nosotros've included some helpful links to iframe how-to for some of the most popular blogging sites below)
- Size: This sets the size of the embedded model. The default is 640 x 360 – experiment with this to discover the best fit for your purposes and the format of your website's content. Pro-tip: you can adjust the width to 100% in social club to take an adaptive window.
- View: Default / Current View allows y'all to fix the angle or perspective of the model when it loads on your site. Selecting Default volition display the model in your embedded viewer as you run into information technology when you first open it in Modelo. If you lot have a particular angle you want the model to exist displayed at when information technology loads, cancel the Embed, rotate the model to your preferred position, and and then select Embed and toggle to "Electric current View"
- Autostart: Automatically loads the model on your site so that a user can immediately begin it. Keeping Autostart turned off volition display a preview of your model with a Play button superimposed on superlative. If you are planning to embed a number of models on a unmarried page, you should consider keeping Autostart turned off, otherwise, the load times could slow downwardly significantly.
- Autospin: The embedded model rotates slowly around the eye when the model starts to display. If you elevate to view the model, the autospin will pause a few seconds. So information technology will continue when the users stop operating.
- Show view switch button: In the summit right corner, a small cube is displayed. Hovering over this cube pops out three different perspective views that let your visitors to quickly change angles of view between: Top/Bottom, Front end/Back, Left/Right and Default.
- Hide Tools: When clicked this option, the toolbox will not testify in the embedded models. Pro tips: if yous don't want customers to see the dimensions and the model inside. You adopt to check this box.
- Show comment bill of fare: 3D comment card is another powerful feature of Modelo, you lot could employ them to organize and showcase different design options, layer configurations, camera angles, likewise as annotating in 3D. Bank check this tutorial out for more than information:
- Show walkthrough: Yous could easily create a walkthrough in Modelo interface, so when your website's visitors run across the model, they could but click the play button to feel your 3D infinite similar they are in it. The walkthrough option will simply show when the " Evidence comment card " is clicked. Check this tutorial out for more information:
- Evidence annotate card: 3D annotate card is another powerful feature of Modelo, you could utilize them to organize and showcase unlike design options, layer configurations, camera angles, besides every bit annotating in 3D. Bank check this tutorial out for more information:
iv. Copy and Paste your Embed iframe html
With your Embed settings selected from Footstep 3 re-create the iframe text (which volition change slightly based on your preferred settings). Switch to the page in your blog or website in which yous want to embed, select the embed option and paste!
Here'due south what information technology would like in Squarespace (for case):

First add together a block and select the "Embed" option outlined here in crimson, so paste your copied iframe html code into the box.
Keep in heed: You will probably need to play around with the settings a bit and explore the embed support options inside your own publishing platform.
Here are some links to helpful back up pages for a few different publication platforms:
- Squarespace – Using the Embed Block
- Medium – Embed videos, tweets, music and more into your medium stories
- WordPress – WordPress is a scrap more than circuitous, if you lot are familiar with working in html-mode adding the embeddable iframe should be easy. If not, you may need to do a flake more exploration. WordPress'due south Embed Codex page might be a good place to start or the Embed Plugins page.
Next tip: learn how to customize your settings in Modelo before you share with clients or colleagues here.

Source: https://modelo.io/blog/index.php/2017/04/23/embed-3d-models/
0 Response to "Can You Edit Sketchfab Models Once Theyre Uploaded?"
Post a Comment